

چگونه کد اسکیما را در سایت قرار دهیم؟
- انتشار : 25 می 2019
- ۲,۰۳۲
- دیدگاهها برای چگونه کد اسکیما را در سایت قرار دهیم؟ بسته هستند
- دسته: سئو, سئو داخلی
در مقاله اسکیما (schema) چه تاثیری در سئو سایت دارد؟ با مفهوم اسکیما و اهمیت آن در سئوی سایت و افزایش CTR آشنا شدیم. در این مطلب با نحوه قرار دادن کد های اسکیما در بخش های مختلف سایت آشنا می شویم.
در کدام بخش های سایتمان از کد اسکیما استفاده کنیم؟
برای این که به مرجع کاملی از کدهای اسکیما دست پیدا کنید، بهتر است به سایت schema.org سر بزنید. اما مواردی مثل تصویر، فرمت صفحه مثلا .forum ، عنوان صفحه، نام نویسنده، تاریخ انتشار متن و آخرین ویرایش از جمله مواردی هستند که می توان آن ها را با کد اسکیما نشان گذاری کرد و قابل استفاده برای همه وب سایت ها هستند. همان طور که گفتیم اسکیماهای خاص تر را در سایت schema.org بیابید.
قرار دادن کدهای اسکیما در سایت به روش میکرودیتا
روش های مختلفی برای قرار دادن کد schema در سایت وجود دارد از جمله استفاده از میکرودیتا و استفاده از افزونه های آماده.
استفاده از میکرودیتا:

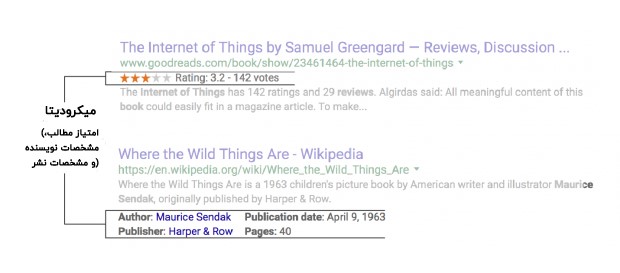
همان طور که از اسم میکرودیتا مشخص است، میکرو دیتاها یک سری اطلاعات کوچک هستند که در بخش های مختلف کد هر صفحه از سایت قرار گرفته اند. این اطلاعات به موتورهای جستجو کمک می کنند که بفهمند موضوع هر قسمت چیست. هر میکرودیتا 3 تگ دارد:itemtype، itemprop، itemscope با مثال کوچکی با نحوه استفاده هر کدام از این تگ ها آشنا می شویم.
فرض کنید می خواهیم مقاله ای برای معرفی یک کتاب بنویسیم.
در مرحله اول داخل تگ div مشخصات کتاب را وارد می کنیم:
<div>
<span>نویسنده : صمد بهرنگی</span>
<span>داستان کودکانه</span>
</div>
حالا باید موضوع تگ و حوزه ی آن را به ترتیب با تگ های itemtype و itemscop مشخص کنیم:
<div itemscope itemtype=”http://schema.org/Book”>
<h1> داستان کودکانه </h1>
<span>نویسنده : صمد بهرنگی</span>
<span>داستان کودکانه</span>
</div>
در این جا ما book را به عنوان حوزه و موضوع اصلی انتخاب کرده ایم.
حالا در مرحله نهایی باید کد را با کمک تگ itemprop کامل تر کنیم. تگ itemprop برای قرار دادن توضیحات کامل تر استفاده می شود.
<div itemscope itemtype=”http://schema.org/Book”>
<h1 itemprop=”name”> داستان کودکانه</h1>
<span>نویسنده: <span itemprop=”author “> صمد بهرنگی</span></span>
<span itemprop=”Genre”>داستان کودکانه</span>
</div>
اکنون کافیست کد اسکیمای آماده شده را در تگ <head> آن صفحه از سایت قرار دهید.
استفاده از افزونه :
اگر شما از کاربران وردپرس هستید، این مژده را به شما می دهیم که به جای همه کدهای بالا کافیست از افزونه Schema & Structured Data For WP استفاده کنید. افزونه را از مخزن وردپرس دانلود و نصب کنید. و در بخش schema types و تنظیمات آن اطلاعات مربوط به سایت خودتان را وارد کنید.
























