

نقش گرافیک در طراحی سایت
- انتشار : 14 ژانویه 2017
- ۲,۵۷۰
- بدون نظر
- دسته: دستهبندی نشده
با پیشرفت جوامع، استفاده مردم از اینترنت روز به روز افزایش یافته است. اینترنت اکنون به یکی از قدرتمندترین و پرمخاطبترین رسانهها تبدیل شده است. بخش از مخاطبان خود تولیدکننده محتوا هستند، به طوری که روزانه بیش از هفت میلیون صفحه به اینترنت اضافه میشود.
نحوه نمایش محتوا در وب غالباً به صورت متن و تصویر است. جایگاه و حوزه تأثیر گرافیک را در این عرصه میتوان درک کرد. مسلماً نمیتوانیم انکار کنیم این گرافیک است که میزان تأثیر و جذب مخاطب را تعیین میکند. طراحی گرافیک سایت فقط نقش تزئینی و جانبی را در یک وب سایت ندارد. گرافیک صفحات وب در مرحله اول باید سهولت دسترسی و نظمدهی به محتوا را تضمین کند و بعد به جنبههای تزئینی بپردازد استفاده از طراحی سایت مناسب و گرافیک حرفهای و با کیفیت در آن باعث میشود کسب و کار شما حرفهایتر به نظر برسد. اصولاً به حرفهایها بیشتر اعتماد میشود و اعتماد باعث فروش بیشتر خواهد شد.
البته گرافیک فقط نقش تزئینی و جانبی در این زمینه ندارد. گرافیک صفحات وب در مرحله اول باید سهولت دسترسی و نظمدهی به محتوا را تضمین کند و بعد به جنبههای تزئینی بپردازد. نوع و سایز فونتها، رنگها، نحوه چینش محتوا و طراحی علائم باید با در نظر گرفتن محدودیتهای برنامهنویسی و در راستای هدف اصلی وبسایت قرار بگیرند.

از آنجا که طراحی سایت نیاز به دانستن زبان برنامه نویسی دارد، کمتر اتفاق میافتد یک گرافیست این کار را انجام دهد. گرافیستها اغلب از دیزاین به شیوه کدنویسی رویگردان هستند و در مقابل مهندسان کامپیوتر و برنامهنویسان وب، بدون توجه به اهمیت موضوع، خود طراحی صفحات را به عهده میگیرند. از آنجا که حوزه کاری و دغدغه مهندسان شیوههای برنامهنویسی و استفاده از پایگاههای داده است، اکثر وبسایتهای طراحی شده از لحاظ سیستم برنامهنویسی در سطح قابل قبول، اما از نظر استانداردسازی نحوه نمایش محتوا و طراحی گرافیک سایت در حد بسیار ضعیفی قرار دارند. این نقطه ضعف بسیاری از سایتهای اینترنتی ایرانی است و از طرفی، سایتهای طراحی شده توسط گرافیستها عاری از نکات کلیدی و کاربردی در حوزه برنامهنویسی هستند و غالبا حجم زیادی برای دانلود میگیرند.
طراحی گرافیک سایت یکی از نکاتی است که موجب جذب بازدید بیشتر و به طبع آن کسب درآمد بالاتر برای یک وب سایت اینترنتی میشود. طراحی گرافیک سایت شامل رنگبندی، ساختار ارائه اطلاعات، تصاویر به کار رفته در طرح و حجم طرح گرافیکی میشود.
طراحی گرافیک سایت باید مانند دکوراسیون به کار رفته در یک فروشگاه موجبات جذب مشتریان بیشتر را فراهم آورد. البته این نکته را از نظر دور ندارید که وب سایتهای اینترنتی به همان میزان که باید زیبا باشند، باید سبک و با سرعت بارگزاری بالا طراحی شوند تا بازدیدکنندگان در حداقل زمان ممکن بیشترین اطلاعات را از وب سایت دریافت کنند.
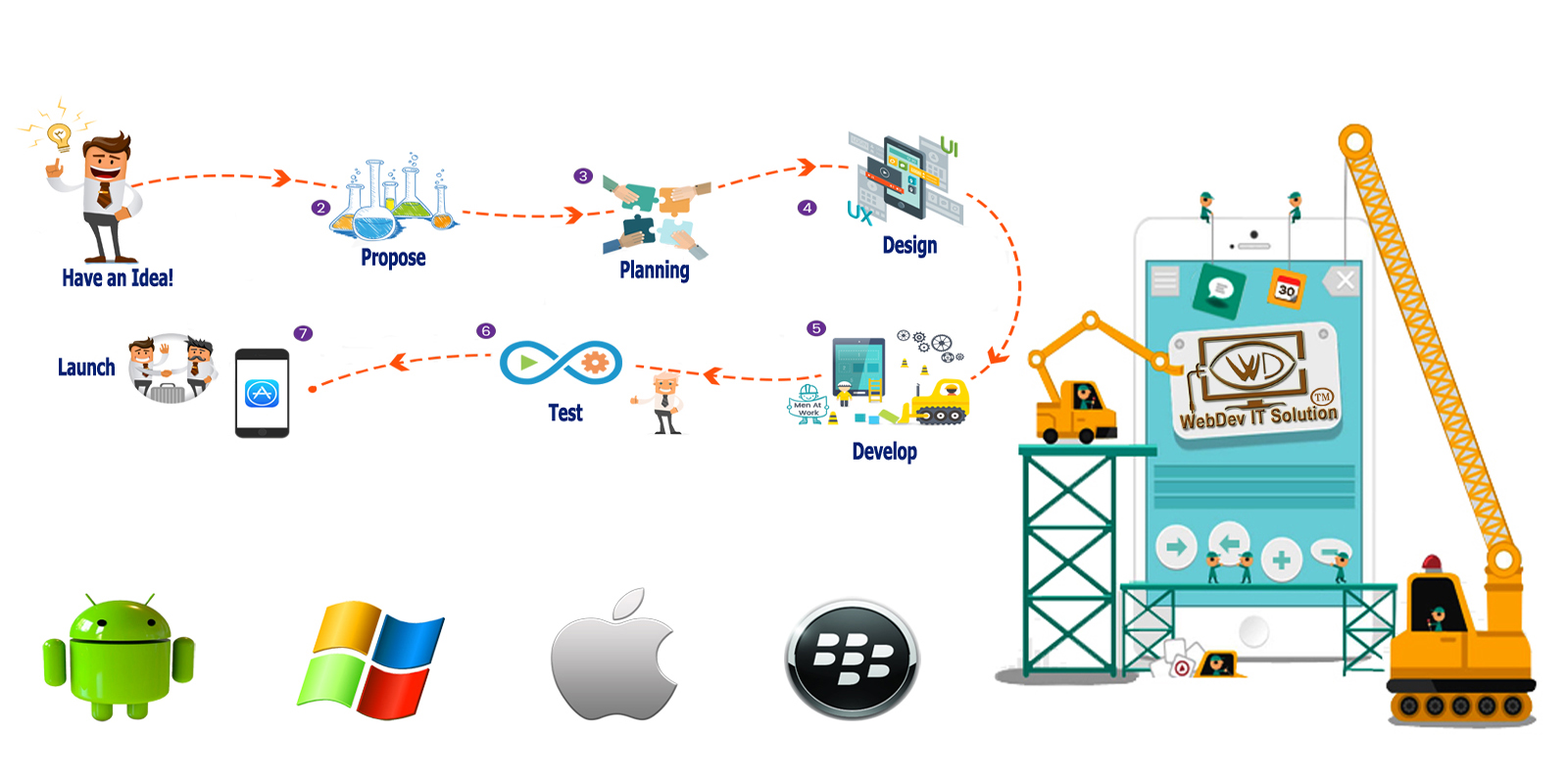
راهاندازی سایت به طور کلی به دو حوزه کاملاً متفاوت تقسیم میشود: طراحی استاتیک و برنامهنویسی داینامیک. طراحی استاتیک شامل طراحی گرافیک سایت، لیآوت، تعیین رنگها، فونتها و یونیفرم تمام صفحات است که تماماً باید تحت زبان برنامهنویسی HTML و CSS اجرا شود. معمولاً پیش طرح سایت در نرمافزاری مثل فتوشاپ به طور کامل طراحی و بعد تحت کدهای استاتیک و با استفاده از تصاویر و انیمیشنهای فلش اجرا میشود.

حوزه دوم مربوط به برنامهنویسی داینامیک سایت میشود. میتوان گفت برنامهنویسی داینامیک، مربوط به پشت صحنه سایت میشود و مربوط به دریافت یا ارسال اطلاعات از پایگاههای داده است. به عنوان مثال، سیستمهای مدیریت محتوا (CMS) سیستمهای داینامیکی هستند که کاربر میتواند با استفاده از آنها بهراحتی وبسایت خود را به روز کند.
در طراحی سایت، باید طراحی استاتیک سایت به عهده گرافیستی قرار بگیرد که به کدهای استاتیک و محدویتهای آنها کاملاً مسلط باشد و نیز به استانداردهای رایج در طراحی وب و شیوهها و سبکهای نوین آشنایی داشته باشد. در مرحله بعد، یک برنامهنویس داینامیک میتواند محتوای سایت را از پایگاههای داده به قالب استاتیک سایت انتقال دهد. البته با وجود تکنولوژیهای جدیدتری مانند css3 , jquery و… طراحی گرافیک سایت از حالت استاتیکی صرف خارج شده است.
امیدواریم گرافیستها خود را از رویکرد سنتی نسبت به طراحی رها کنند و هم مدیران و مسئولان به گرافیک و اهمیت آن در طراحی سایتها توجه داشته باشند.
























