

استفاده از ابزار adobe color برای انتخاب بهترین رنگ در طراحی سایت
- انتشار : 28 آوریل 2019
- ۲,۵۹۶
- دیدگاهها برای استفاده از ابزار adobe color برای انتخاب بهترین رنگ در طراحی سایت بسته هستند
- دسته: طراحی سایت
یکی از مواردی که به شاید به نظر مهم نباشد ولی در طراحی سایت شما به نمایش میاید استفاده از ترکیب رنگ های جذاب است که مخاطبین را به سمت سایت شما جذب میکند.اما اگر شما دانش گرافیکی ندارید و درباره ترکیب رنگ ها سر رشته ای ندارید باید از ابزار کمکی برای اینکار استفاده کنید و انتخاب بهترین رنگ در طراحی سایت را داشته باشید.
یکی از ابزار هایی برتری که شما را در ترکیب رنگ طراحی وب سایت کمک میکند ابزار رایگان سایت adobe هست که با استفاده از لینک زیر میتوانید از آن استفاده کنید:
https://color.adobe.com
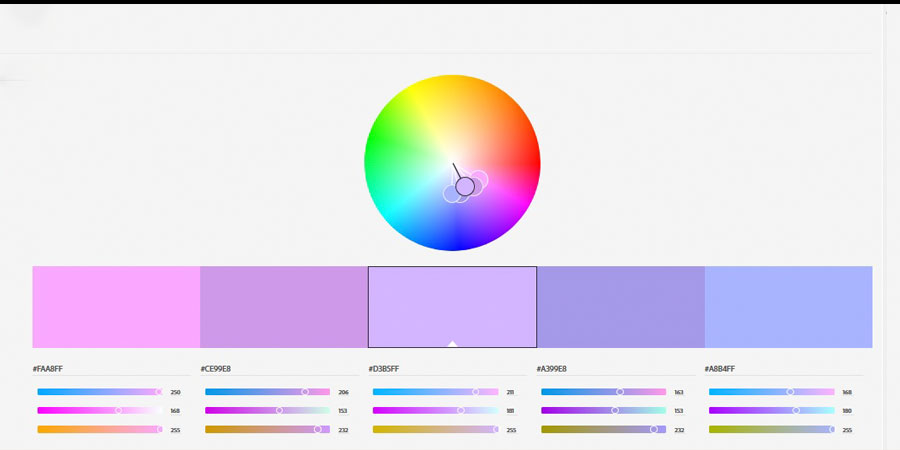
این سایت بسیار ساده طراحی شده است،یک دایره در بالا و در پایین جعبه های وجود دارد که در کنار آن کد هر رنگ در کنار آن وجود دارد.

در لیستی که در سمت چپ عکس قرار دارد و به صورت انتخابی هست موارد مختلفی را برای شما نمایش میدهد:
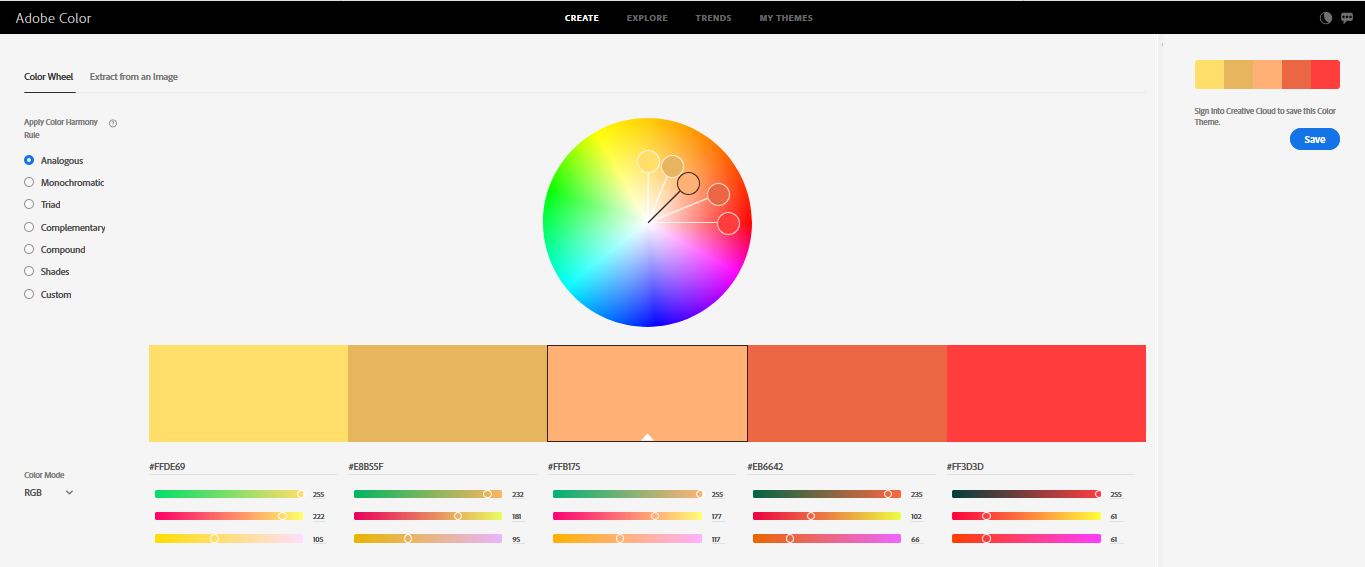
این گزینه رنگ هایی که به هم مشابه هستند :Analogous
Monochromatic: این گزینه با در نظر گرفتن رنگ مورد نظر شما دو طیف رنگی تیره و روشن آن رنگ را نمایش میدهد.
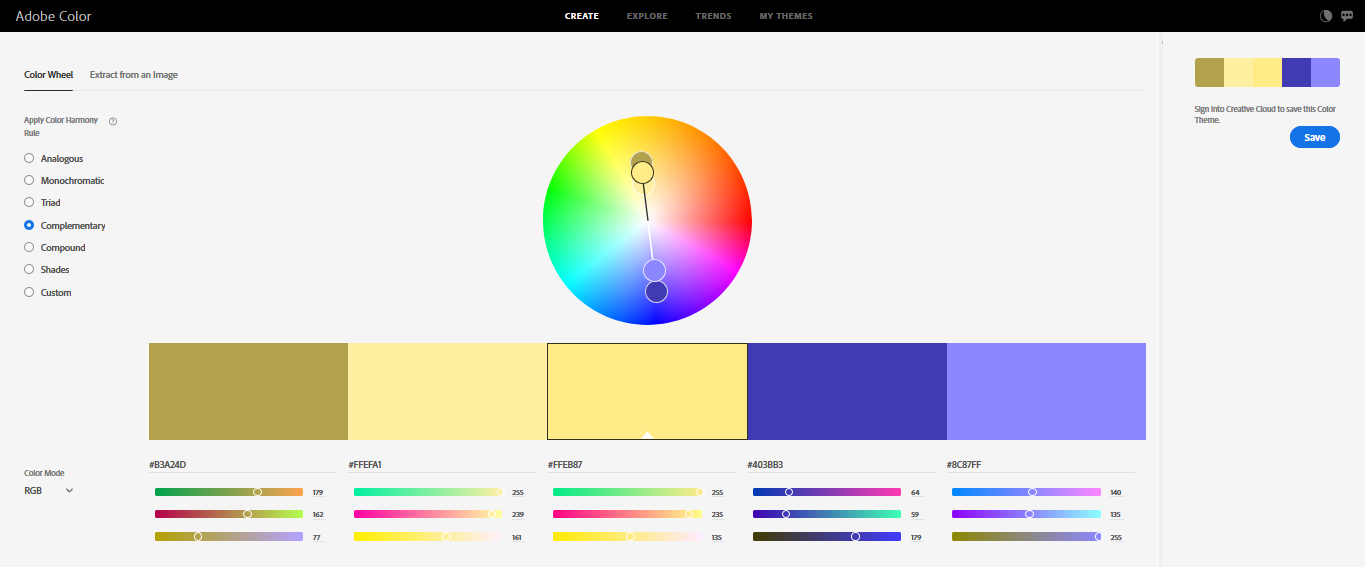
Complementary: در این گزینه مشاهده میکنید که سه رنگ مشابه دو رنگی که مکمل هم هستند را نمایش میدهد،این رنگ ها برای طراحی سایت شما بسیار کاربردی هستند،بر فرض مثال میتوانید یکی از رنگ هارا را در پس زمینه سایتتان استفاده کنید و از رنگ دیگر برای رنگ نوشته ها استفاده کنید.

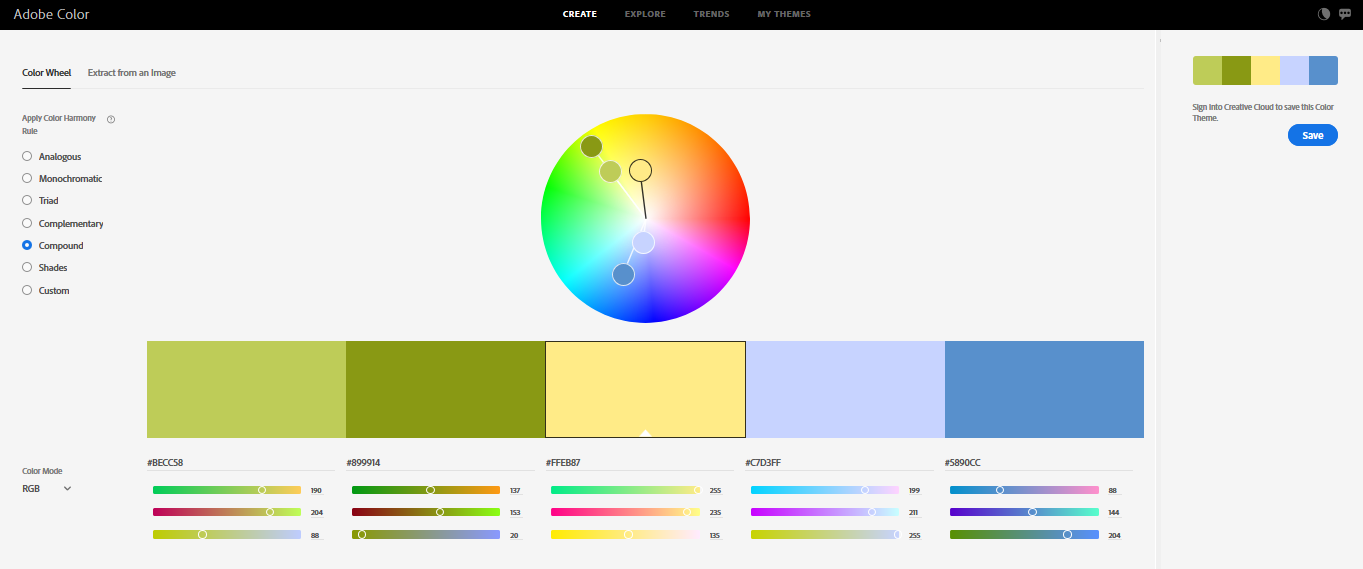
Compound: این گزینه رنگ هایی که باهم مکمل نیستند ولی در طراحی سایت حرفه ای بسیار جلب توجه میکنند را به شما پیشنهاد میدهد.

Shade: در این گزینه رنگ که از رنگ انتخابی ما برای طراحی سایت روشنتر یا تیره تر هستند را نمایش میدهد.
شما در این ابزار حتی میتوانید عکس مورد نظر خود را آپلود کنید و از ترکیب رنگی آن که به شما یشنهاد داده میشود در وب سایت خود استفاده کنید.
در نهایت در صورتی که تمایل به طراحی سایت شرکتی و یا طراحی سایت فروشگاهی دارید و در این مورد نیاز به راهنمایی دارید میتوانید با کارشناسان ما در شرکت سپنتا مشورت کنید،همچنین میتوانید تعرفه های طراحی سایت را در وب سایت سپنتا مشاهده کنید.
























