

طراحی سایت برای نمایشگرهای مختلف
- انتشار : 11 مارس 2017
- ۳,۵۰۹
- بدون نظر
- دسته: طراحی سایت ریسپانسیو
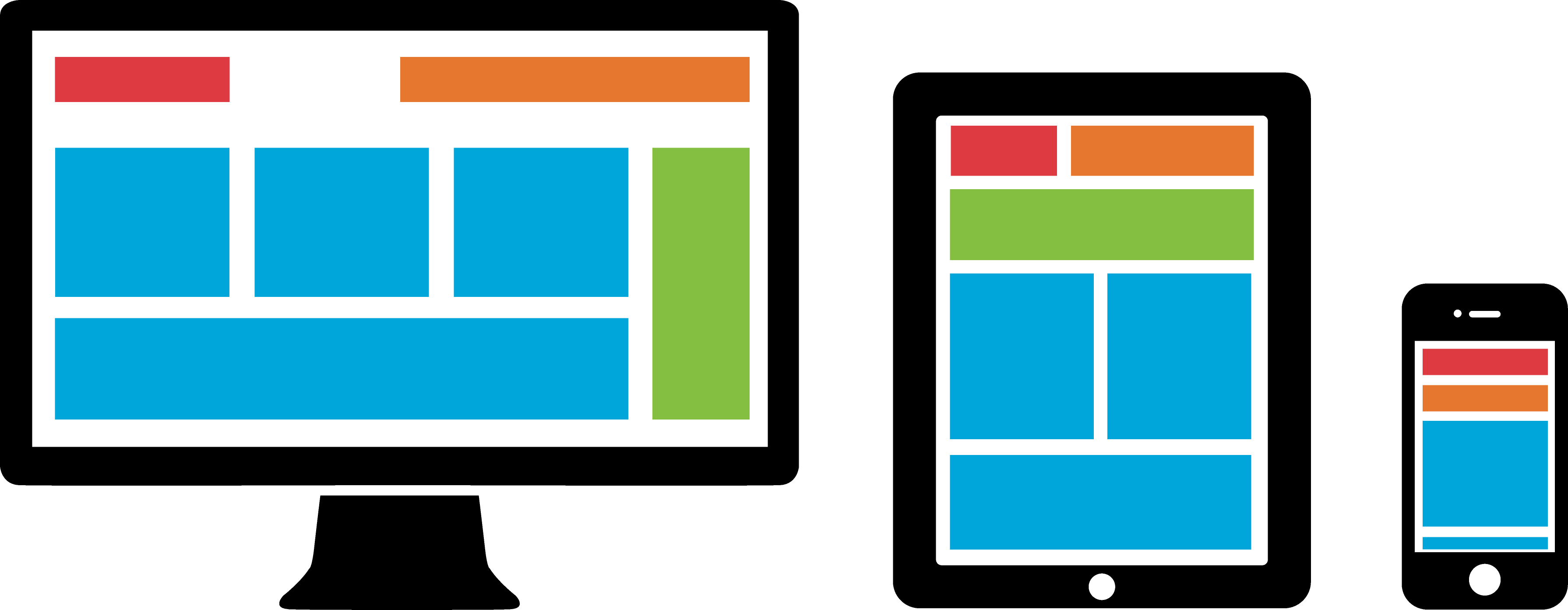
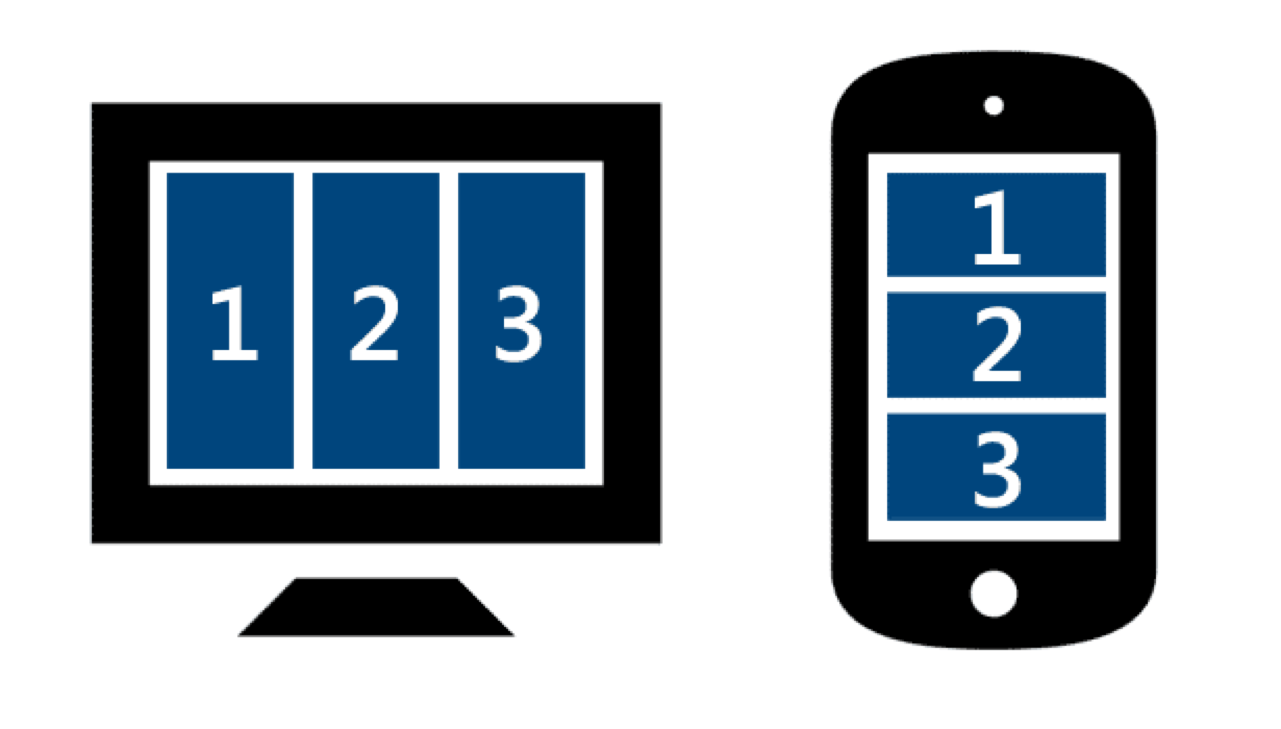
بعد از طراحی سایت نوع چگونگی نمایش آن در انواع نمایشگر دارای اهمیت است. سایت ریسپانسیو یا واکنشگرا سایتی است که اندازه و چیدمان اجزای آن شناور است و با ابعاد و رزولوشن دستگاه های مختلف تغییر میکند تا کاربران صرف نظر از اینکه صفحه نمایش دستگاهشان کوچک باشد مثل موبایل یا نمایشگری متوسط و بزرگ داشته باشند مثل تبلت، لپ تاپ و کامپیوترهای رو میزی، تجربه کاربری راحتی داشته باشند.
بعد از طراحی سایت، برای تشخیص سایت ریسپانسیو، سایت مورد نظرتان را در لپ تاپ یا کامپیوتر باز کنید و عرض مرورگر را بهآهستگی کم و زیاد کنید. اگر سایت ریسپانسیو باشد مشاهده میکنید که اندازه و چیدمان اجزای آن مطابق با تغییر عرض صفحه تغییر میکند، به گونه ای که هیچ اسکرول افقی پدید نمیآید.
اما در سایت غیر ریسپانسیو چنین تطابقی رخ نمیهد و اسکرول افقی لازم است تا بتوان قسمتهای پنهان شده چپ و راست صفحه را مرور کرد. در زمان طراحی سایت باید به این موضوع اهمیت بدهید.

امروزه دیگر کامپیوترها و لپ تاپها تنها وسایلی نیستند که برای مرور صفحات وب مورد استفاده کاربران قرار میگیرند. انواع موبایل، فبلتها، تبلتها، کنسولهای بازی و تلویزیونها نیز قابلیت مرور صفحات وب را دارند و گجتهای پوشیدنی نظیر عینک گوگل نیز به بازار راه یافتهاند.
جدای از آمار تولید و فروش این دستگاهها، در کشور ما نیز به هر سو که بنگریم انواع گوشیها و تبلتها را در دست مردم میبینیم و با توجه به ارائه خدمات نسل جدید اینترنتهای پرسرعت توسط اپراتورهای تلفن همراه، روند رو به رشد استفاده از این دستگاههای ریز و درشت برای اتصال به اینترنت و مرور صفحات وب امری بدیهی است.
بنابراین، سایزهای مختلف و رزولوشنهای مختلف این دستگاهها به مشکل بزرگی برای وبسایتهای اینترنتی تبدیل شده است. یک طراحی سایت باید به گونه ای باشد که سایت در ابعاد مختلفی برای مخاطبانش به نمایش درآید و طبیعی است کاربران انتظار دارند با هر دستگاهی بتوانند صفحات وب را به راحتی ببینند و مرور کنند.
نمایش سایت در ابعاد مختلف با طراحی سایت ریسپانسیو
برای رفع این مشکل ابتدا طراحی نسخه موبایل سایت مرسوم شد. یعنی مالکان و مدیران وبسایتها دو بار هزینه میکردند، یک بار برای طراحی و مدیریت و بهینه سازی سایت اصلی (جهت نمایش در کامپیوترهای رومیزی و لپ تاپها) و بار دیگر برای سایت نسخه موبایل.
اما گستره ابعاد نمایشگر دستگاههای مختلف چنان وسیع و متنوع شد که ساخت سایت برای هر یک از آنها عملاً غیر اقتصادی و ناممکن است.
 بنابراین طراحی سایت ریسپانسیو برای رفع این مشکل به میدان آمد و به وسیله آن یک سایت به گونهای طراحی میشود که اجزای آن شناور بوده و خود را با هر صفحه نمایشی چنان تطبیق دهد که کاربران از هر دستگاهی که استفاده کنند تجربه کاربری راحتی داشته باشند.
بنابراین طراحی سایت ریسپانسیو برای رفع این مشکل به میدان آمد و به وسیله آن یک سایت به گونهای طراحی میشود که اجزای آن شناور بوده و خود را با هر صفحه نمایشی چنان تطبیق دهد که کاربران از هر دستگاهی که استفاده کنند تجربه کاربری راحتی داشته باشند.
آمارها حاکی از آن است که طراحی سایت ریسپانسیو، نسبت به رقبای خود مزیت دارد و نرخ پرش بازدیدکنندگانی که از موبایل و تبلت استفاده میکنند در آنها کمتر است.
























