

نحوه کار با افزونه layer slider در وردپرس( قسمت اول)
- انتشار : 2 می 2019
- ۲,۲۶۷
- دیدگاهها برای نحوه کار با افزونه layer slider در وردپرس( قسمت اول) بسته هستند
- دسته: طراحی سایت
افزونه layer slider یک افزونه بسیار معروف برای درج اسلایدر در سایت است،در این مقاله سعی داریم به
شما نکاتی مهم در نحوه کار با افزونه layer slider در وردپرس را به شما یاد بدهیم.
برای شروع ابتدا باید افزونه مورد نظر را در وب سایت خود نصب کنید،پس از نصب گزینه layer slider به پیشخوان شما اضافه میشود.

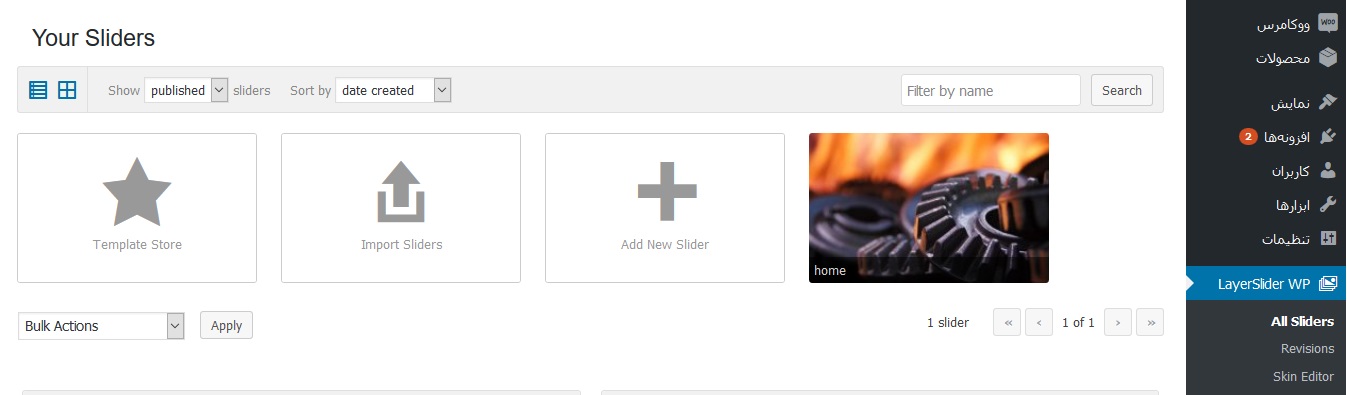
وقتی بر روی layer slider کلیک میکنیم،صفحه مانند زیر برایمان باز میشود.

بر روی گزینه add new sliderکلیک میکنیم،در اینجا باید نام اسلایدر خود را انتخاب کنید.
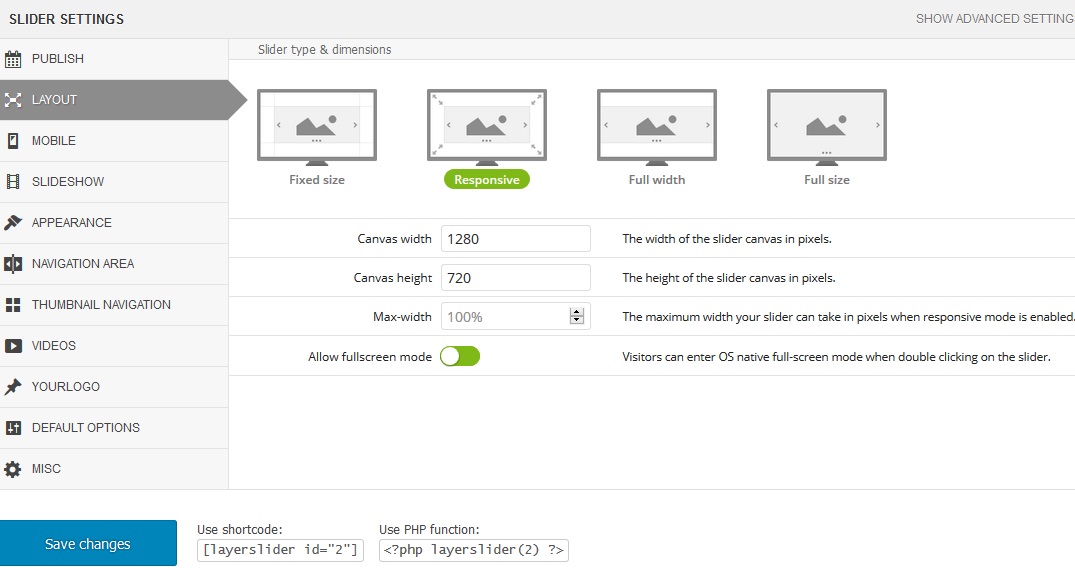
و بر روی add slide کلیک کنید.صفحه ای مانند زیر برای شما باز میشود که از این قسمت باید تنظیمات مربوط به slider خود را انجام دهید.این بخش نیز مانند بخش تنظیمات در slider revolution هست که که اگر تمایل داشته میتوانید مقاله نحوه کار با افزونه slider revolution در وردپرس را بخوانید.

در قسمت layout میتوانید سایز اسلایدر خود را انتخاب کنید،همچنین نوع نمایش آن را در وب سایت انتخاب کنید.

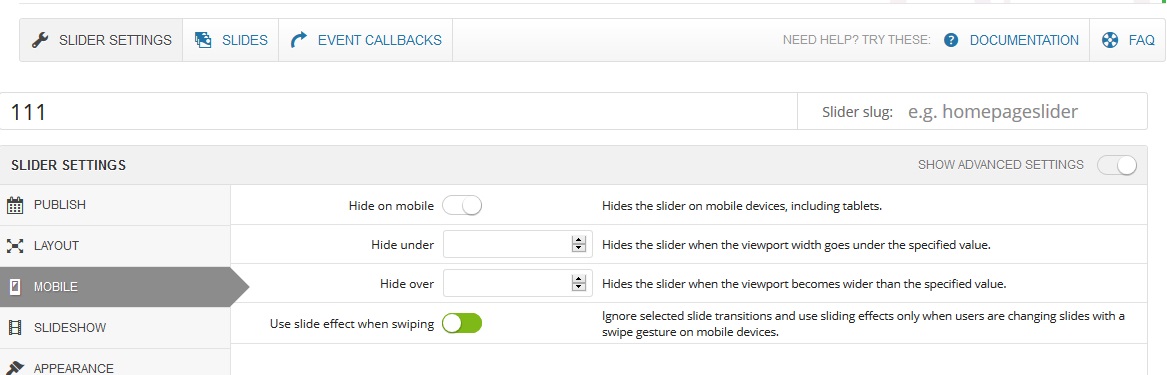
در بخش موبایل میتوانید با انتخاب گزینه hide on mobile اسلایدر خود را در موبایل پنهان کنید.

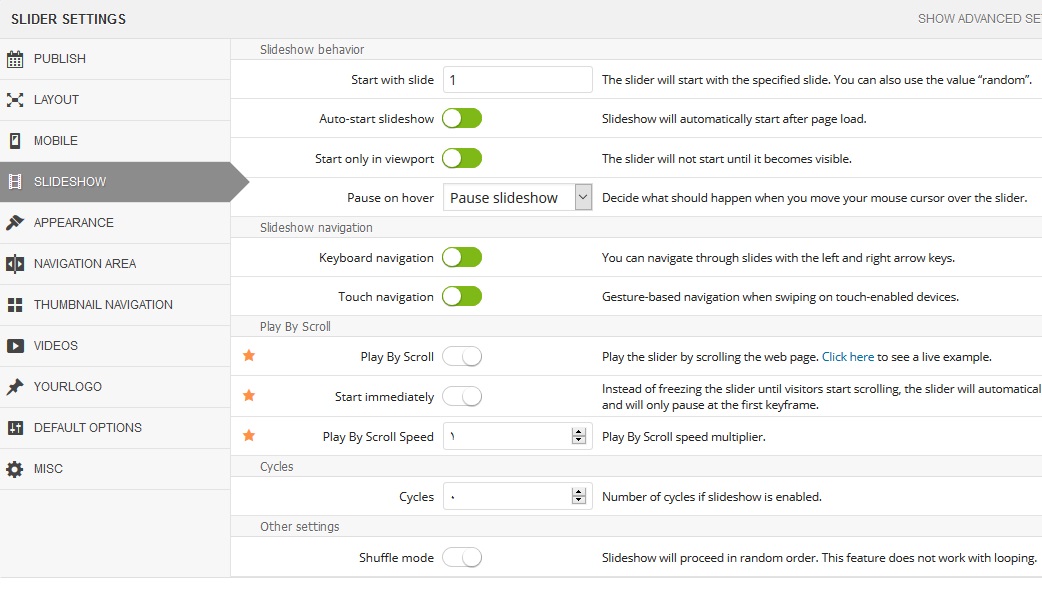
در بخش slide show بر در قسمت اول میتوانید انتخاب کنید اسلایدر شما از کدام اسلاید نمایش داده شود،یا اسلایدر را به طور خودکار نمایش داده شود،یا اگر با ماوس بر روی اسلایدر بروید به طور خودکار ایست کند،به این ترتیب میتوانید همچنین تغییراتی را ایجاد کنید.

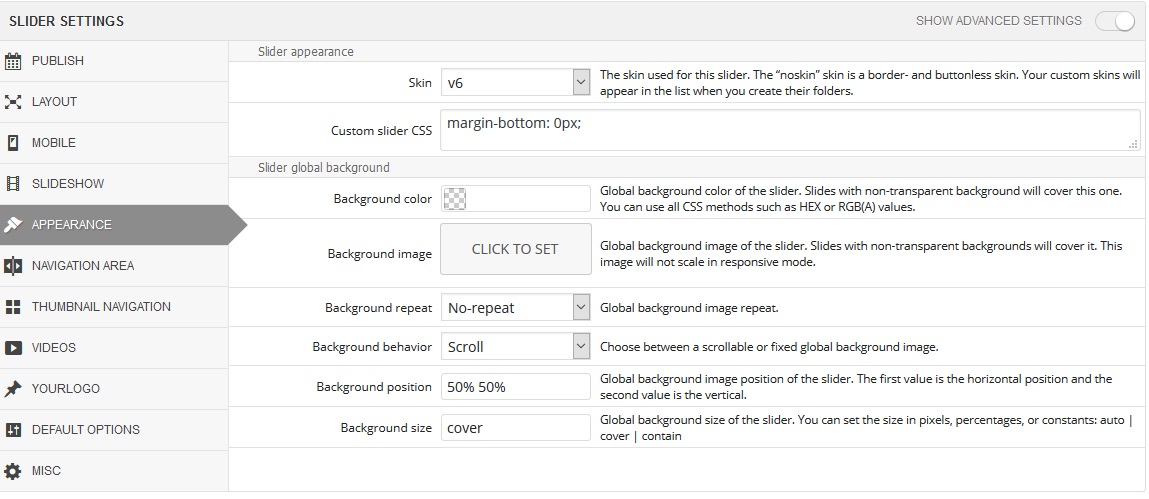
در این بخش میتوانید،یک بک گراند ثابت برای اسلایدر خود انتخاب کنید.

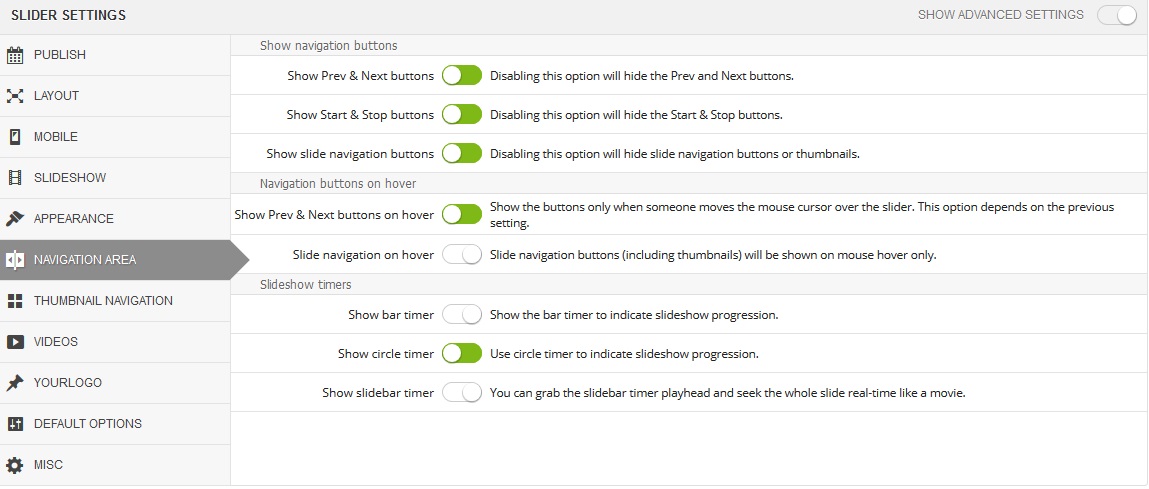
این بخش برای نمایش دکمه هایی که روی اسلایدر قرار میگیرد برای تغییر اسلایدر با خاموش و روشن کردن آن میتوانید تغییرات را مشاهده کنید.

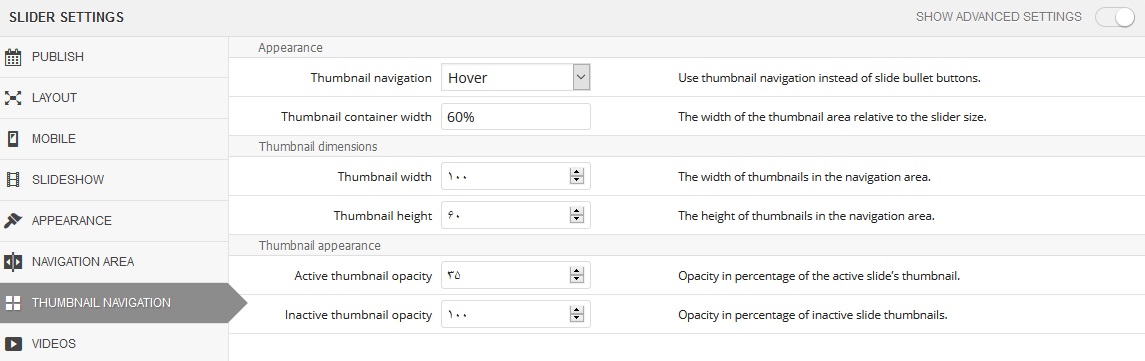
در این بخش میتوانید یک عکس thumbnail را برای اسلایدر خود انتخاب کنید.
در این بخش میتوانید اگر قصد داشتید ویدیویی به وب سایت خود اضافه کنید تنظیمات مربوط به آن را مانند به طور خودکار پخش شدن،سایز مربوط به آن و …

در این بخش میتوانید لوگوی خود را آپلود کنید و آن بر روی تمام اسلایدر شما تکرار میشود.

در این بخش میتوانید تنظیمات default را تغییر دهید.
پس از آنکه تنظیمات مورد نظر خود را انجام دادید،دکمه save change را زده و تغییرات خود را سیو کنید.
پس از آن باید به بخش درج اسلاید شو و تغییرات آن بپردازیم،که آن را در مقالات بعدی آموزش های مربوط به طراحی سایت برای شما ارائه خواهیم داد.
























