

سینماگراف چیست و چه کاربردی در طراحی سایت دارد؟
- انتشار : 7 می 2019
- ۹۱۶
- دیدگاهها برای سینماگراف چیست و چه کاربردی در طراحی سایت دارد؟ بسته هستند
- دسته: طراحی سایت
در گذشته فایل های گیف جایگاه خاصی در طراحی سایت داشت،اما با تغییراتی که در زبان های برنامه نویسی و الگوریتم ها ایجاد شده،تبلیغات مدرن جایگاه آن ها را تغییر داده است. و با رشد و رونق گرفتن استفاده از اینستاگرام افراد زیادی از آن به شکل نوین تری با نام سینماگراف استفاده میکنند،و امروزه جایگاه ویژه ای نیز در سایت های خلاقانه و یا طراحی سایت فروشگاهی دارددر این مقاله قصد داریم به شما بگوییم سینماگراف چیست و چه کاربردی در طراحی سایت دارد؟
اما سینما گراف چیست؟
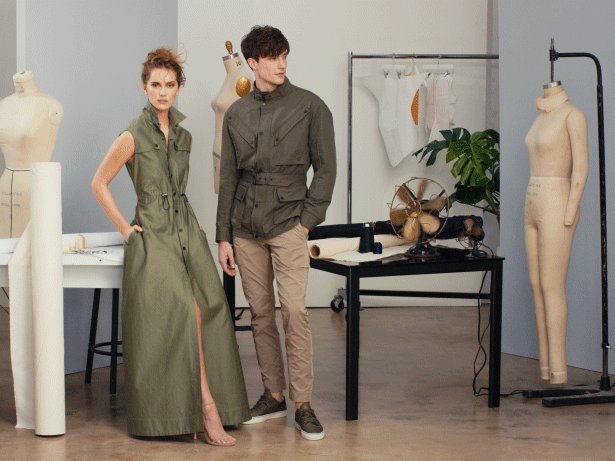
سینماگراف نه فیلم است و نه عکس،تنها یک قسمتی از عکس که نشان دهنده آن کالا و یا یک جسم است که در حالت طبیعی در حال تحرک است،این مدل گیف ها چشم ها را به سمت خود جلب میکند، و نگاه کاربران را به سمت خود جلب میکند،در نتیجه تجربه کاربری را افزایش میدهد.

بسیاری از مدیران سایت علاقه بسیار زیادی به استفاده از فیلم در صفحه اصلی سایت خود دارند،ولی به این مساله توجه نمیکنند که این کار باعث افزایش حجم صفحه و کاهش لودینگ آن میشود،سینماگراف ها با توجه به اینکه حجم کمتری دارند و جذابیت بالا انتخاب بسیار بهتری در طراحی سایت هستند.
وب سایتهای بسیار زیادی هستند که به جا و خیلی هوشمندانه از این سینماگراف ها در طراحی خود استفاده کرده اند.
نحوه پیدا کردن سینما گراف
همانطور که میدانید امروزه گوگل دنیای پیرامون ما را در بر گرفته است،پس اولین و بهترین راه سرچ در این سینما گراف ها در گوگل و یک وب سایت خوب مانند https://www.gallereplay.com
است که میتوانید در هر زمینه سینماگراف مرتبط با کار خود را پیدا کرده و در سایت خود درج کنید.
اگر قصد دارید خودتان نیز یک سینما گراف بسازید،باید یک نرم افزار مناسب در این زمینه تهیه کنید
اگر بخواهیم ابزاری را به شما معرفی کنیم،ابزار flixel.comبرای گوشی هایی با سیستم عامل iosو برای گوشی های اندروید برنامه loopsie را پیشنهاد میدهیم.

نکات استفاده از سینماگراف در طراحی سایت
1.حرکت تصویر کاملا آشکار نباشد.
سینماگراف ها در طراحی وب سایت برای جلب توجه و هیجان در کاربران استفاده میشود،پس باید به شدت تصویری را انتخاب کنید که مناسب باشد.
2.فضای لازم برای انتقال پیام
اگر در جایی از سایت خود از آن استفاده کردید یک فضای مخصوص برای پیام خود و یا دکمه های مورد نیاز نیز در نظر بگیرید.
3.کاربران را به هدف خود نزدیک کنید
شما میتوانید بسیار هوشمندانه از این سینماگراف ها در طراحی سایت فروشگاهی و یا طراحی سایت شرکتی خود بهره ببرید،مثلا اگر از شخصی استفاده کنید که دارد به دکمه خرید شما نگاه میکند،افراد زیادی جلب این تصویر خواهند شد و شما به هدف خود خواهید رسید.
4.کاهش حجم فایل
حتما سعی کنید حجم فایل خود را کاهش دهید،ابزار زیادی برای کاهش حجم فایل ها بدون افت کیفیت تصویر وجود دارید که شما میتوانید از آنها استفاده کنید.
در نهایت در صورتی که تمایل به طراحی سایت دارید،میتوانید با کارشناسان ما در ارتباط باشید،تا شما را در این زمینه راهنمایی کنند.
.
























