

نحوه کار با افزونه SLIDER REVOLUTION در وردپرس ( قسمت دوم)
- انتشار : 1 می 2019
- ۱,۱۶۵
- دیدگاهها برای نحوه کار با افزونه SLIDER REVOLUTION در وردپرس ( قسمت دوم) بسته هستند
- دسته: طراحی سایت
امروز قصد داریم برای شما آموزش درج یک اسلاید شو و تنظیمات آن را توسط افزونه وردپرسی اسلایدر slider revolution درون سایت را بدهیم.اگر مقاله قبلی را مطالعه کرده باشید ما به طور کار بخش تنظیمات اسلایدر revolution را برای شما توضیح دادیم.
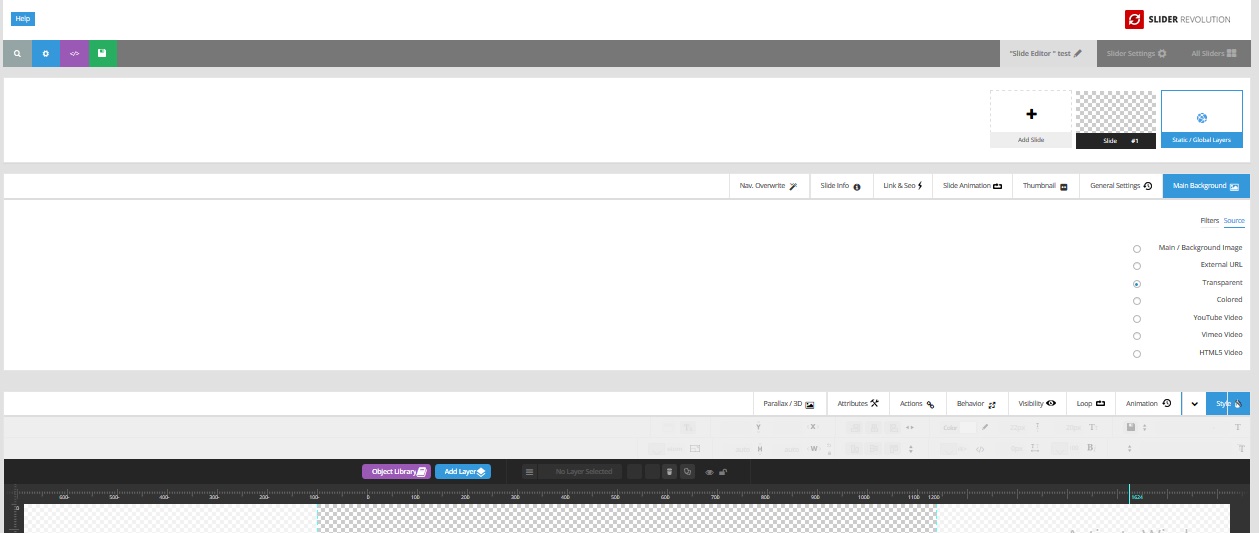
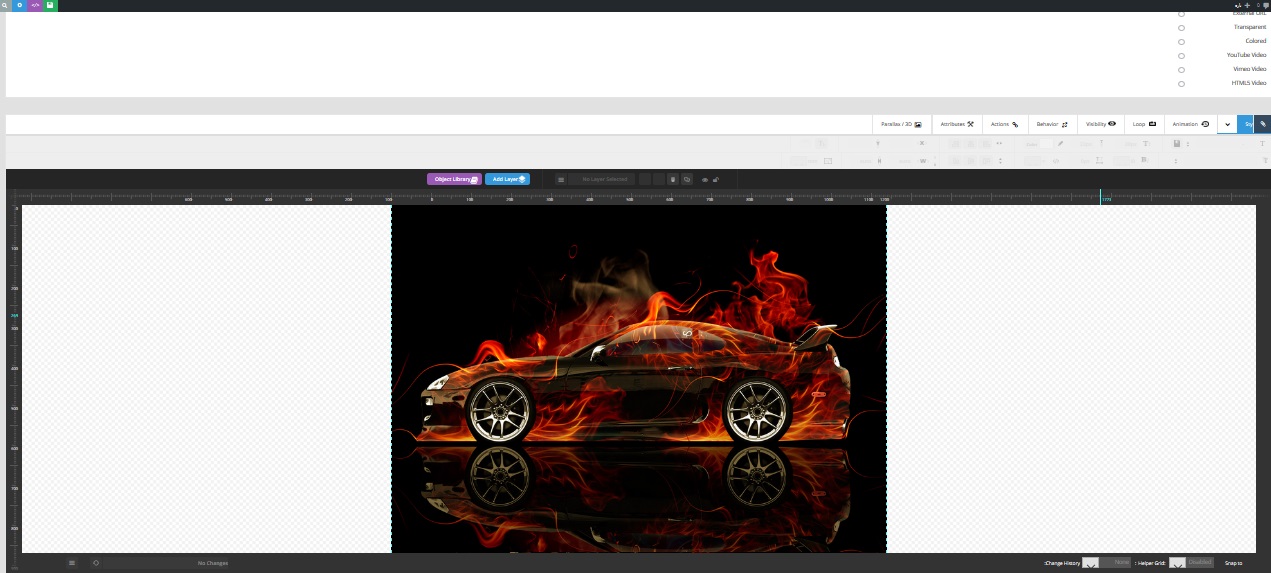
حال میخواهیم یک اسلاید جدید به وب سایتمان اضافه کنیم،برای اینکار باید بعد از انجام تنظیمات به صفحه ای مانند زیر هدایت میشوید.

اگر تمایل دارید بخش اول نحوه کار با slider revolution را بدانید میتوانید مقاله قبل را مطالعه کنید.
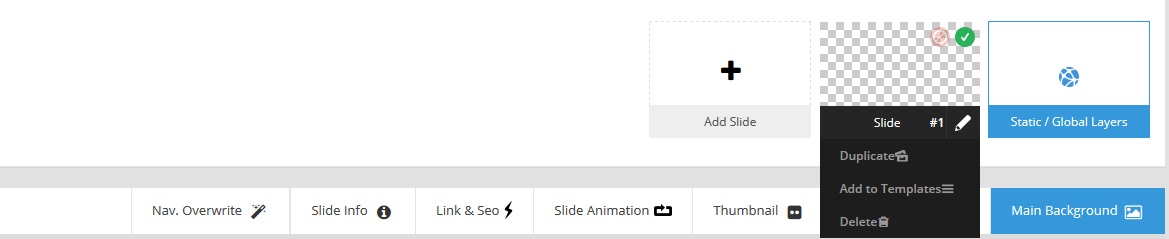
اسلاید 1 اولین اسلایدی است که بر روی صفحه سایت شما نمایش داده میشود شما وقتی بر روی این اسلاید نشانگر ماوس خود را نگه میدارید زیر آن گزینه هایی باز میشود که میتوانید با گزینه duplicate یک کپی از اسلاید اول خود بسازید،و یا آن را پاک کنید.

علامت تیک سبز و بغل آن علامت قرمز رنگ،به شما این امکان را میدهند که اسلاید ساخته شده خود را بدون آنکه پاک کنین فعال و یا غیر فعال کنید.
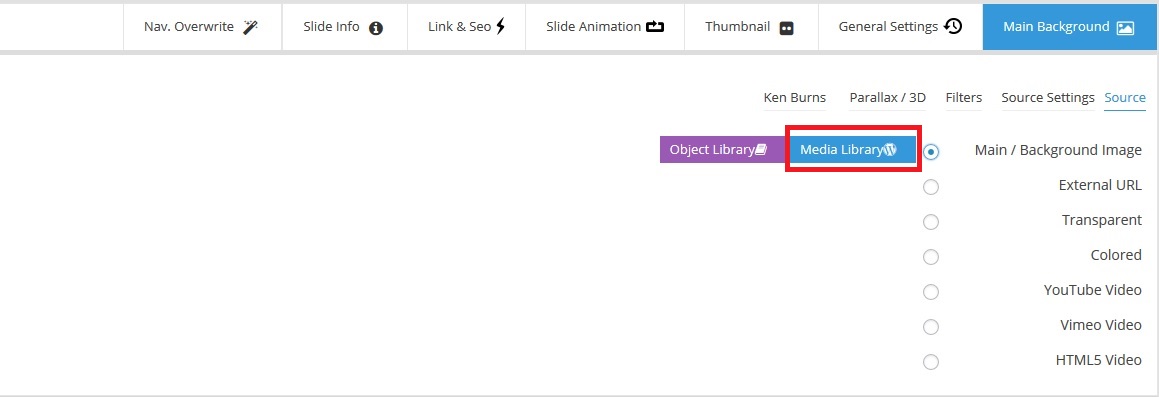
در بخش بعدی میخواهیم عکس مورد نظر خود را که به عنوان بک گراند اسلاید شماست و سایز آن را در قسمت تنظیمات مشخص کردیم و عکس مورد نظر خود را در فتوشاپ به اندازه مورد نظر رسانده و طراحی کردیم،را اضافه کنیم.

با کلیک بر روی گزینه media Laibrary عکس مورد نظر را از بخش بارگزاری پرونده ها از کامپیوتر خود برداشته و درون سایت آپلود کنید.

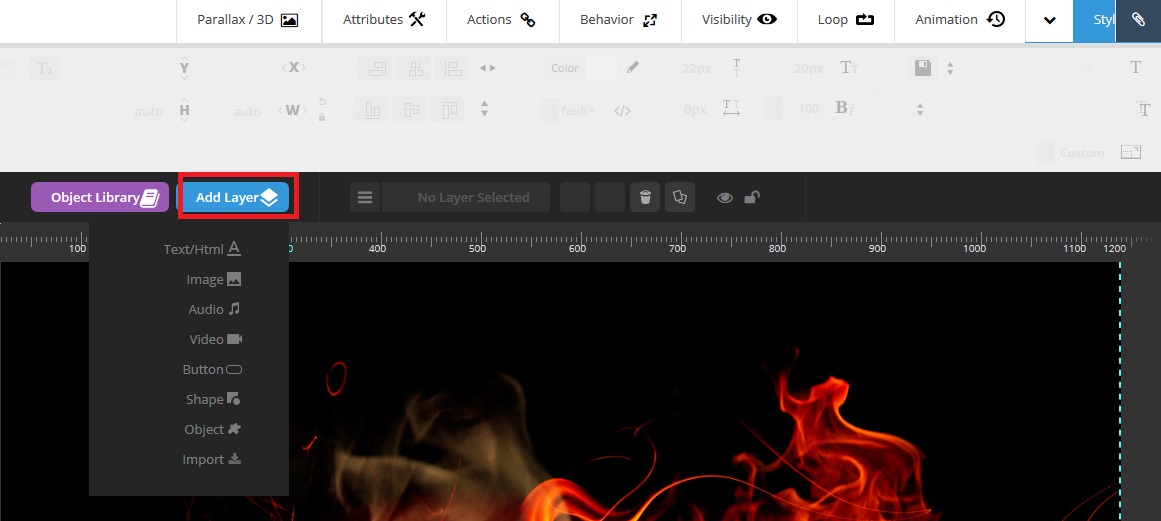
عکس مورد نظر به اسلاید ما اضافه شد،حال نوبت آن است که اگر قصد دارید عکس،متن و…. را روی اسلایدر خود اضافه کنید،بر روی add layer نشان گر ماوس خود را نگه میداریم،انتخاب هر گزینه که در زیر مشاهده میکنید میتوانید بخش جدیدی به اسلاید شو خود اضافه خود کنید.

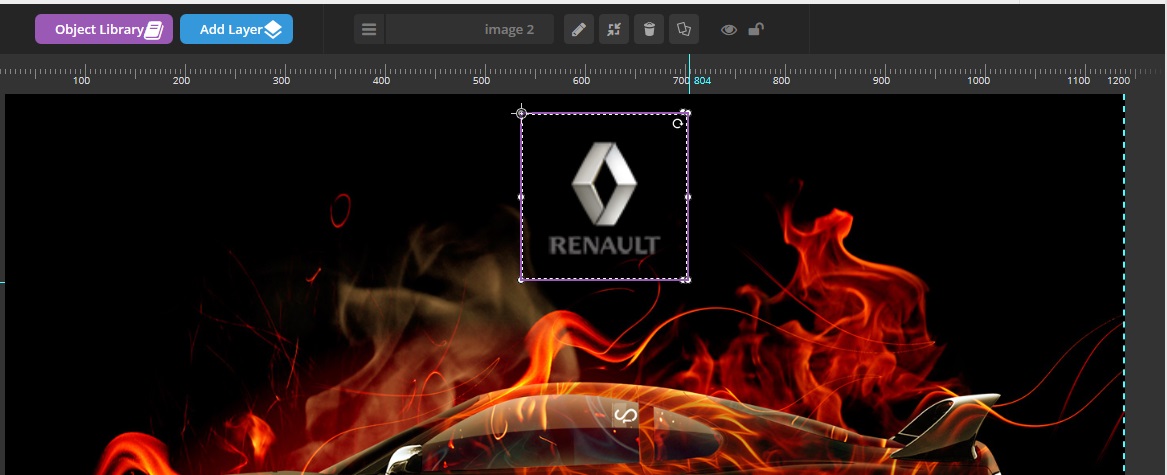
ما برای مثال یه عکس png را انتخاب میکنیم که بر روی اسلایدر خود بگذاریم و در ادامه به آن افکت هایی را برای نمایش بدهیم.

همانطور که مشاهده میکنید این عکس قابلیت کوچتر شدن و یا بزرگتر شدن با کشیدن ماوس بر روی گوشه هایش را دارد،همچنین میتوانید در صورتی که به اشتباه این عکس را اضافه کردید،با کلیلک بر روی علامت دیلیت آن را حذف کنید و یا با کلیک کردن بر روی علامت مداد آن را ویرایش کنید.

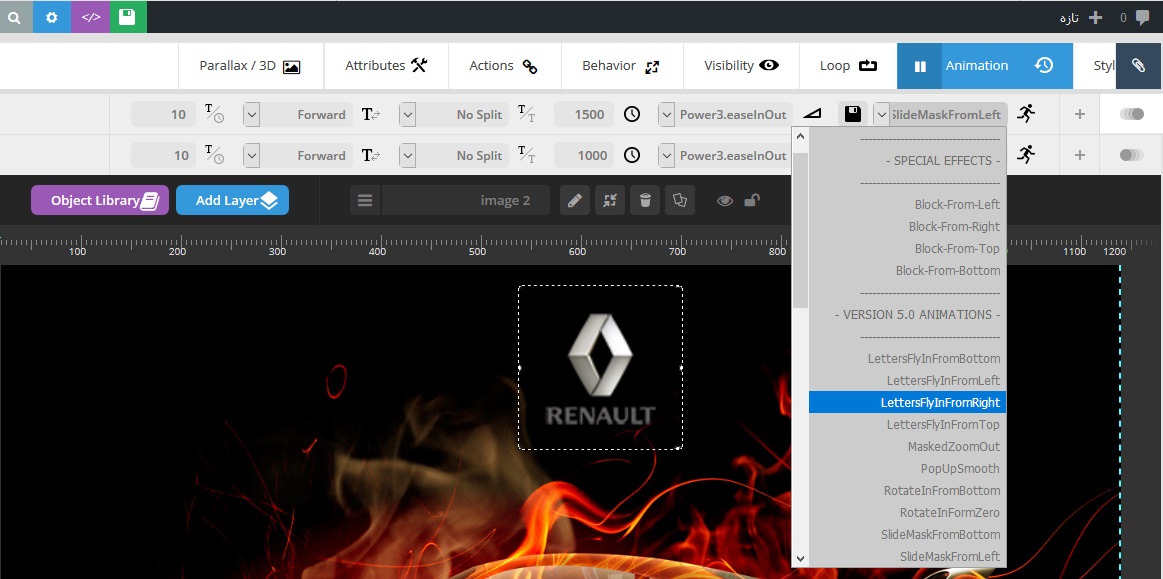
با کلیک بر روی بخش انیمیشن میتوانید نوع آمد و رفت عکس عکس روی اسلاید شو را به صورت متحرک و طبق سلیقه خود انتخاب کنید.
اعدادی که در بالا در کنار علامت ساعت میبینید،هر 1000 نمایشگر یک ثانیه است،پس هر چقدر این زمان را بیشتر بگیرید زمان انیمیشن شما طولانی تر و نوشته شما کندتر در سایت دیده میشود.

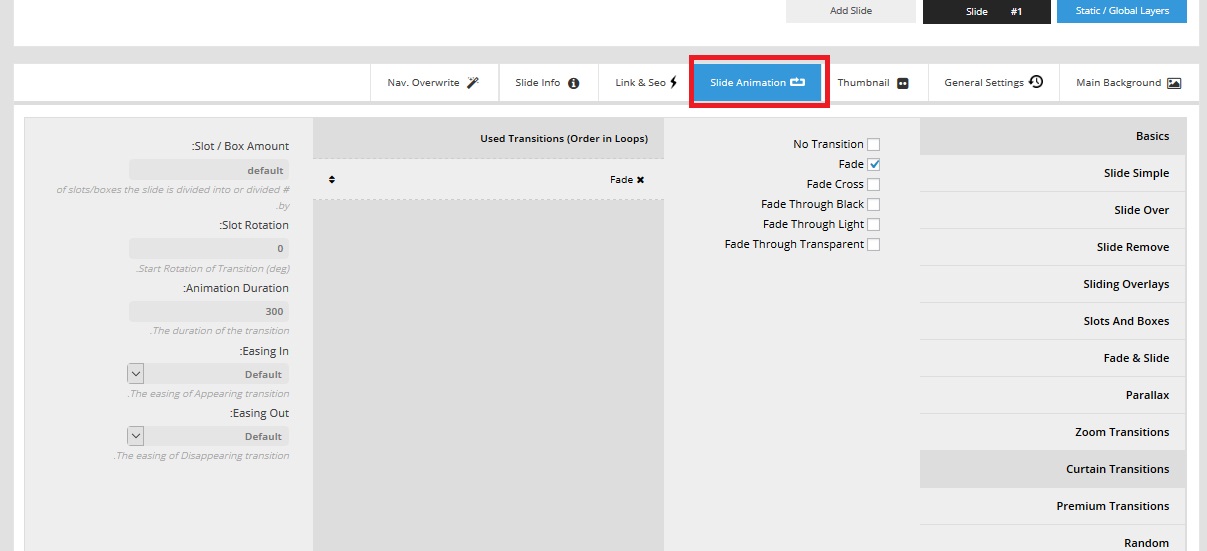
اگر قصد د اشتید به بک گراند اسلاید خود نیز افکت دهید،و نوع آمد و رفت اسلاید خود را در صفحه تعیین کنید میتوانید از بخش مختلف این بخش استفاده کنید،و زمان آن را در بخش animation duration انتخاب کنید.
در نهایت امیدواریم این مقاله مورد پسند شما واقع شود،در صورتی که در مورد طراحی سایت نیاز به مشاوره داشتید،میتوانید با کارشناسان ما در شرکت سپنتا در ارتباط باشد.
























